TP1 : Single-page application avec Vue.js
BUTS PÉDAGOGIQUES
- Création de projets Vue.js
- Création de composants Vue.js
- Mise en place d'un routage monopage
L'objectif de ce sujet de TP est un tour d'horizon de Vue.js pour prendre en main son fonctionnement et en comprendre les grands principes, au travers de sept exercices progressifs.
pour prendre en main son fonctionnement et en comprendre les grands principes, au travers de sept exercices progressifs.
Exercice 1 • Créer et tester un nouveau projet Vue.js
Commençons par démarrer l'environnement de travail :
- Copiez sur votre disque dur les fichiers fournis par votre professeur :
- La machine virtuelle Debian GNU/Linux
 (Debian-11-Bullseye-64bits_Symfony5_Vue2) : tout l'écosystème logiciel nécessaire au développement y est installé ;
(Debian-11-Bullseye-64bits_Symfony5_Vue2) : tout l'écosystème logiciel nécessaire au développement y est installé ; - L'installateur de VirtualBox
 (version 5.2.24).
(version 5.2.24).
- La machine virtuelle Debian GNU/Linux
- Pour être sûr que tout fonctionne correctement, nous avons besoin d'une version de VirtualBox ≥ 5.2.24. Si VirtualBox est déjà installé sur votre ordinateur, vérifiez la version : si inférieure à la version 5.2.24, désinstallez-là. Installez la présente version 5.2.24 de l'installateur.
- Ouvrez la machine virtuelle avec l'hyperviseur VirtualBox et démarrez la machine virtuelle.
- Ouvrez une session utilisateur avec les idenfiants indiqués par votre professeur (login et mot de passe).
- Ouvrez un terminal

Créons un premier projet Vue.js qui s'appellera « HelloVue » :
qui s'appellera « HelloVue » :
- Avec la commande suivante, créez dans votre répertoire personnel un nouveau répertoire appelé dev (c.-à-d., /home/estia/devel/) : ce répertoire contiendra tous les codes source :
- mkdir devel
- Créez le nouveau projet HelloVue :
- cd devel
- vue create hello-vue
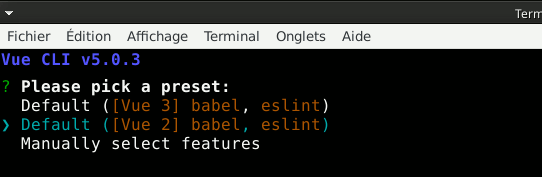
Utilisez sur la touche![[↓]](../../common/img/touches/fleche_bas.png) pour choisir l'option Vue2 avec Babel et ESLint :
pour choisir l'option Vue2 avec Babel et ESLint :

Puis appuyer sur la touche![[Entrée]](../../common/img/touches/entree.png) .
.
Patientez, car la création du projet peut prendre quelques instants (1 à 2 minutes) :

Ensuite, vérifiez le contenu du répertoire de projet fraîchement créé :
- cd hello-vue
- ls
Maintenant, observons l'exécution de ce nouveau projet Vue.js qui est encore intact :
qui est encore intact :
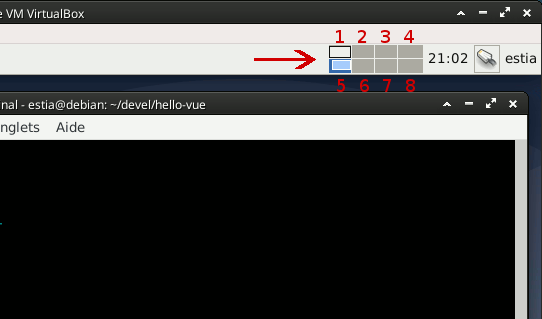
- Ouvrez un terminal
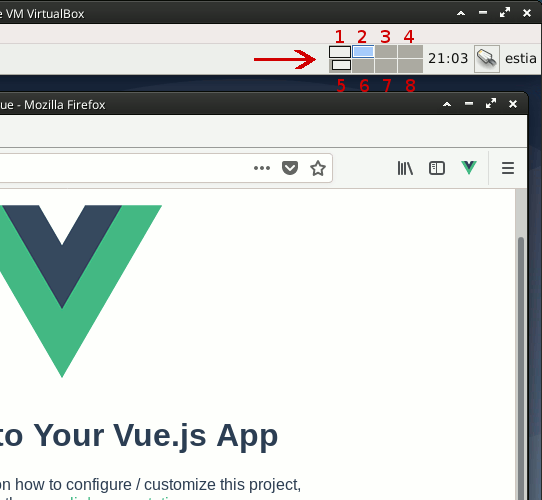
 sur le bureau № 5 :
sur le bureau № 5 :

Astuce : utilisez les touches
Démarrez l'application Javascript avec le gestionnaire npm :![[Alt]](../../common/img/touches/Alt.png) +
+ ![[←]](../../common//img/touches/f_g.png) |
| ![[→]](../../common//img/touches/f_d.png) |
| ![[↑]](../../common//img/touches/f_h.png) |
| ![[↓]](../../common//img/touches/f_b.png) pour naviguer rapidement entre les bureaux virtuels.
pour naviguer rapidement entre les bureaux virtuels.- cd devel/hello-vue/
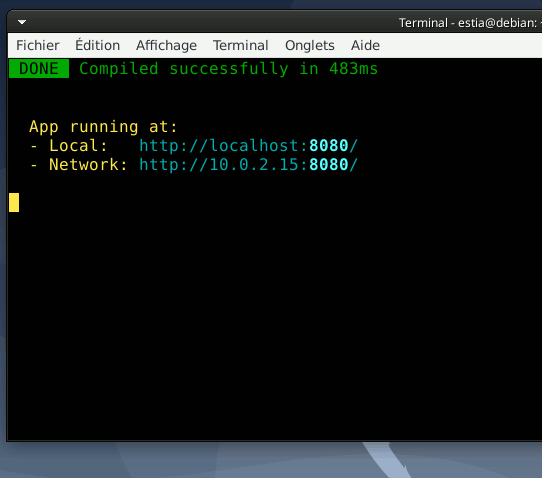
- npm run serve

- Lancez l'exécution d'un navigateur web (Chromium
 ou Firefox
ou Firefox ) sur le bureau № 2, puis accédez à l'URL suivante :
) sur le bureau № 2, puis accédez à l'URL suivante :
- http://127.0.0.1:8080/

Observez le code source de la page web :
- Faîtes un clic droit et choisissez « Code source de la page » ou encore « View page source » ;
- ou faîtes directement la combinaison de touches :
![[Ctr]](../../common//img/touches/Ctr.png) +
+ ![[U]](../../common//img/touches/U.png)
⇒ Nous voyons que le code HTML diffère de ce qui est affiché dans la page web. C'est le script app.js qui fait dynamiquement tout le travail de création des éléments en s'exécutant sur le navigateur web.
Inspectez ce qui est a été chargé dans le DOM HTML :
- Faîtes un clic droit et choisissez « Examiner l'élément » ou encore « Inspect » ;
- ou, dans Firefox, faîtes directement la combinaison de touches :
![[Ctr]](../../common//img/touches/Ctr.png) +
+ ![[Maj]](../../common//img/touches/Maj.png) +
+ ![[C]](../../common//img/touches/C.png)
- ou encore, dans Chromium, faîtes directement la combinaison de touches :
![[Ctr]](../../common//img/touches/Ctr.png) +
+ ![[Maj]](../../common//img/touches/Maj.png) +
+ ![[I]](../../common//img/touches/I.png)
⇝ Dépliez les éléments en cliquant sur les pliures « ‣ » et retrouvez les balises HTML de ce qui est affiché dans la page web.
Exercice 2 • Afficher un message
Nous allons modifier le projet « HelloVue » pour observer sa structure et changer le contenu de la page web. Pour ce faire, revenez sur le bureau № 1.
- Les quatre fichiers qui nous intéressent sont les suivants :
/home/estia/devel/
|-hello-vue/
|-public/
| |-index.html
|-src/
|-main.js
|-App.vue
|-components/
|-HelloWorld.vue
- Le fichier index.html est le fichier envoyé au client en intégrant le script app.js
- Le fichier main.js est le point d'entrée du script app.js
- Le fichier App.vue définit le composant Vue.js
 utilisé par main.js
utilisé par main.js - Le fichier HelloWorld.vue définit le composant Vue.js
 utilisé dans App.vue
utilisé dans App.vue
- Ouvrez ces quatre fichiers dans un éditeur de texte ou dans un IDE.
Par exemple, ouverture avec gedit depuis le terminal :- gedit public/index.html src/main.js src/App.vue src/components/HelloWorld.vue&


Si vous préférez, vous pouvez utiliser un éditeur de texte ou un IDE que vous connaissez (et maîtrisez) déjà parmi les suivants :- Éditeur de texte
- Atom
- Installation : snap install atom --classic
- Lancement : Applications > Développement > Atom

- Sublime Text
- Installation : snap install sublime-text --classic
- Lancement : Applications > Développement > Sublime Text

- Visual Studio Code
- Installation : snap install code --classic
- Lancement : Applications > Développement > Visual Studio Code

- Atom
- IDE en ligne
- PHPfiddle : https://phpfiddle.org
- JSfiddle : https://jsfiddle.net
- Cloud 9 : http://c9.io/
- CodeAnyWhere : https://codeanywhere.net/
- CodePen : https://codepen.io/
- Cloud IDE : http://cloud-ide.com/
- Kodingen : https://kodingen.com/
- IDEOne : https://ideone.com/
- Apportons des modifications et observons les conséquences :
- Dans le fichier App.vue :
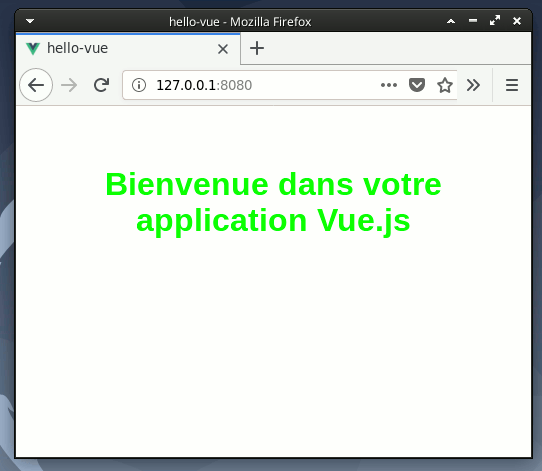
- Dans la section <template/>, modifiez le paramètre msg de la balise <HelloWorld/> pour renommer le message en « Bienvenue dans votre application Vue.js »
- Enregistrez le fichier (Directement avec
![[Ctr]](../../common/img/touches/Ctr.png) +
+ ![[S]](../../common/img/touches/S.png) dans gedit)
dans gedit)
- Dans le fichier App.vue :
- Effacez la balise <img/> qui affiche le logo de Vue.js
- Enregistrez le fichier
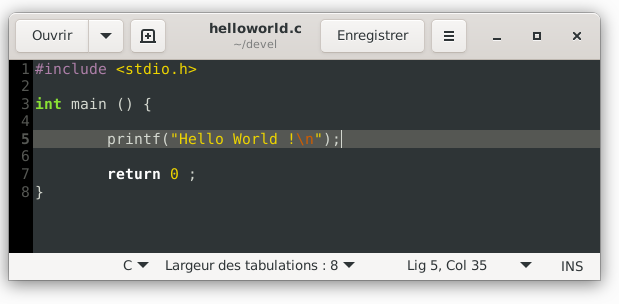
- Supprimez tout le contenu de la balise <div/> pour ne conserver que la balise <h1/> affichant la variable msg
- Dans la section <style/>, ajoutez le bloc CSS permettant de colorer le texte des balises h1 en vert
- Enregistrez le fichier

- Dans le fichier App.vue :
- Et maintenant, mettons-nous à l'heure ! Continuons de modifier le fichier HelloWorld.vue :
- Dans la section <template/>, en dessous du titre principal, ajoutez le paragraphe suivant qui affiche deux variables Vue.js :
<p>Nous sommes le {{today}} et il est {{now}}</p>
- Dans la section <script/>, ajoutez une virgule après l'accolade fermante du bloc props, puis ajoutez la définition des données qui déclarera et initialisera les deux variables Vue.js :
-
data: function () {return {today: '--/--',
now: '--:--'
}
}
-
- Enregistrez le fichier

Continuons :- Toujours dans la section <script/>, ajoutez une virgule après l'accolade fermante du bloc data, puis ajoutez la définition des méthodes qui déclarera la nouvelle méthode updateTime() qui actualisera le contenu des deux variables Vue.js chaque seconde :
-
methods: {updateTime() {this.today = moment().format('dddd L')this.now = moment().format('LTS')setTimeout(this.updateTime, 1000)
}
},
-
mounted: function () {moment.locale('fr')this.updateTime()
}
-
- Enregistrez le fichier

⇝ Les deux variables restent inchangées : ceci diffère évidemment du résultat espéré ! 😉
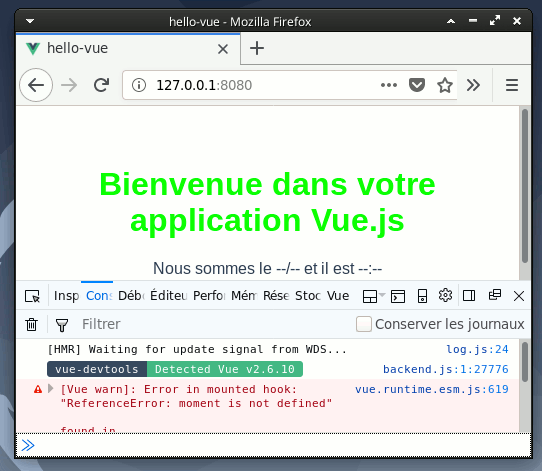
⇒ Regardons ce qu'il se passe du côté de la console du navigateur web :- Dans Firefox, faîtes la combinaison de touches :
![[Ctr]](../../common//img/touches/Ctr.png) +
+ ![[Maj]](../../common//img/touches/Maj.png) +
+ ![[K]](../../common//img/touches/K.png)
- Dans Chromium, faîtes la combinaison de touches :
![[Ctr]](../../common//img/touches/Ctr.png) +
+ ![[Maj]](../../common//img/touches/Maj.png) +
+ ![[I]](../../common//img/touches/I.png) , puis ouvrez l'onglet « Console »
, puis ouvrez l'onglet « Console »

⇒ Nous voyons que la bibliothèque « moment », dont nous avons utilisé des fonctions pour récupérer l'heure (dans la fonction updateTime()), pose problème.
Regardons aussi les messages dans le terminal du bureau № 5 : il y a effectivement des erreurs.
⇝ Solution : importer cette bibliothèque dans notre projet, tout simplement !- Tout au début la section <script/>, ajoutez la ligne suivante
import moment from 'moment'
- Enregistrez le fichier

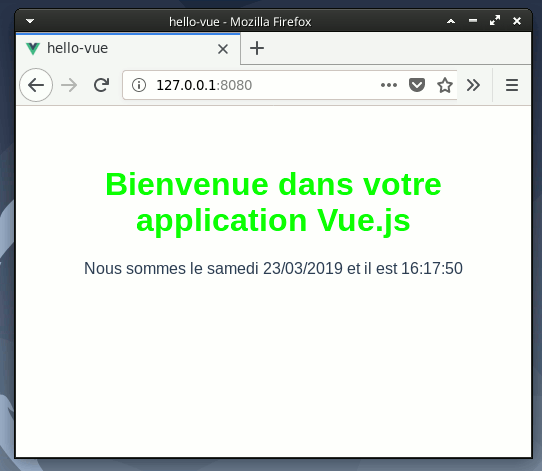
Vérifiez que les messages d'erreur dans le terminal du bureau № 5 ont disparu.
Affichez de nouveau l'inspecteur de DOM HTML, depuis le navigateur web, et dépliez pour retrouver la balise de paragraphe qui affiche la date.
- Dans la section <template/>, en dessous du titre principal, ajoutez le paragraphe suivant qui affiche deux variables Vue.js :
Exercice 3 • Créer de nouveaux composants Vue.js
Nous allons créer un composant « bouton compteur » qui compte à chaque fois que l'utilisateur clique dessus :
- Créons un nouveau fichier ButtonCounter.vue dans le répertoire « src/components/ » :
/home/estia/devel/
|-hello-vue/
|-public/
| |-index.html
|-src/
|-main.js
|-App.vue
|-components/
|-ButtonCounter.vue <= ici
|-HelloWorld.vue
Avec gedit, par exemple, faîtes comme suit :- Ouvrez un nouvel onglet avec la combinaison :
![[Ctr]](../../common/img/touches/Ctr.png) +
+ ![[T]](../../common/img/touches/T.png)
- Choisissez le répertoire et donnez un nom à ce nouveau fichier avec la combinaison :
![[Ctr]](../../common/img/touches/Ctr.png) +
+ ![[S]](../../common/img/touches/S.png)
- Ouvrez un nouvel onglet avec la combinaison :
- Dans ce nouveau fichier :
- Créez une nouvelle section <template/> à l'intérieur de laquelle vous allez insérer le code suivant :
<button @click="increment">0</button>
- Ensuite, créez une nouvelle section <script/> et définissez les propriétés Vue.js du composant :
export default {name: 'ButtonCounter'
}
- Enregistrez le fichier
- Créez une nouvelle section <template/> à l'intérieur de laquelle vous allez insérer le code suivant :
- Dans le fichier App.vue :
- Dans la section <template/>, ajoutez la balise de notre nouveau composant en dessous de celle du composant HelloWorld :
<ButtonCounter/>
- Ensuite, dans la section <script/>, importez le composant au début :
import ButtonCounter from './components/ButtonCounter.vue'
puis, dans la propriété components, ajoutez une virgule apres HelloWorld et ajoutez ButtonCounter
- Enregistrez le fichier
- Dans la section <template/>, ajoutez la balise de notre nouveau composant en dessous de celle du composant HelloWorld :
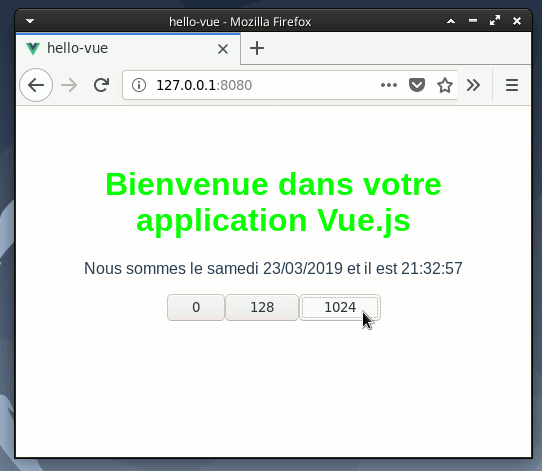
- Allez sur le bureau № 2 et observez l'apparition du bouton :
Si rien n'apparait, redemandez la page au navigateur pour réinitialiser proprement.
(car les appels de la fonction updateTime() peuvent gêner le rechargement de la page)

- Dans le fichier ButtonCounter.vue :
- Dans la section <template/>, modifiez la balise pour y afficher une variable appelée count :
<button @click="increment">{{ count }}</button> - Ensuite, dans la section <script/>, ajoutez la définition des données qui déclarera et initialisera la variable Vue.js :
data: function () {return {count: 0
}
},
puis, ajoutez la définition des méthodes qui déclarera la nouvelle méthode increment() qui augmentera la valeur de la variable Vue.js à chaque appel :methods: {increment() {this.count++
}
}
- Enregistrez le fichier
- Dans la section <template/>, modifiez la balise pour y afficher une variable appelée count :
- Allez sur le bureau № 2 et cliquez sur le bouton :
Si rien ne se passe, redemandez la page au navigateur pour réinitialiser proprement.


Notre bouton compteur fonctionne. Apportons maintenant une légère, mais utile, amélioration grâce aux « props » de Vue.js :
- Dans le fichier ButtonCounter.vue :
- Dans la section <script/>, avant la définition des données, ajoutez la définition des props qui déclarera un nouveau paramètre appelé start :
props: {start: {type: Number, default: 0}},
- puis, ajoutez une virgule après l'accolade fermante du bloc methods, et ajoutez la définition des instructions à exécuter, au point de montage de notre composant <ButtonCounter/> dans le DOM HTML, afin d'initialiser la variable Vue.js du compteur :
mounted: function () {this.count = this.start
}
- Enregistrez le fichier
- Dans la section <script/>, avant la définition des données, ajoutez la définition des props qui déclarera un nouveau paramètre appelé start :
- Dans le fichier App.vue :
- Ajoutez deux nouveaux compteurs initialisés avec le « props » start :
<ButtonCounter :start="100" />
<ButtonCounter :start="1000" />
- Enregistrez le fichier
- Ajoutez deux nouveaux compteurs initialisés avec le « props » start :
- Allez sur le bureau № 2 et vérifiez que la valeur initiale est la bonne :
Si tel n'est pas le cas, redemandez la page au navigateur pour réinitialiser proprement.


Notre bouton compteur est terminé. Profitons-en pour observer un mécanisme utile : pouvoir afficher des informations dans la console.
- Ouvrez le fichier package.json, situé dans le répertoire principal du projet, puis :
- Dans la propriété eslintConfig, modifiez la sous-propriété rules en définissant l'option no-console comme suit :
"rules": {"no-console": "off"
},
- Enregistrez le fichier
- Dans la propriété eslintConfig, modifiez la sous-propriété rules en définissant l'option no-console comme suit :
- Conséquemment au précédent changement du fichier package.json, redémarrons l'application Javascript. :
- Depuis le terminal du bureau № 5, stoppez l'exécution avec la combinaison :
![[Ctr]](../../common/img/touches/Ctr.png) +
+ ![[C]](../../common/img/touches/C.png)
- Relancez le service de l'application Javascript :
- npm run serve
- Depuis le terminal du bureau № 5, stoppez l'exécution avec la combinaison :
- Dans le fichier ButtonCounter.vue :
- Dans la section <script/>, dans le code de la méthode increment(), ajoutez l'appel suivant après l'incrémentation :
console.log('Le compteur vaut ' + this.count) - Enregistrez le fichier
- Dans la section <script/>, dans le code de la méthode increment(), ajoutez l'appel suivant après l'incrémentation :
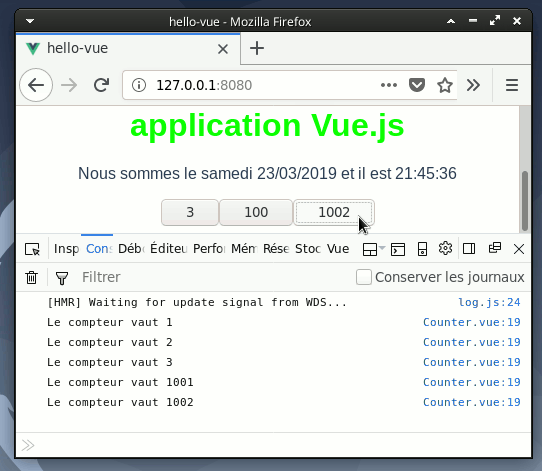
- Allez sur le bureau № 2, affichez l'onglet "Console" des "Web Developper Tools" du navigateur web, puis cliquez sur les compteurs :
Redemandez éventuellement la page au navigateur pour réinitialiser proprement.

Afficher des informations dans la console est parfois utile, pour aider à comprendre ce qu'il se passe, en insérant des traces dans l'exécution du code.
Exercice 4 • Un autre composant Vue.js pouvant également décrémenter
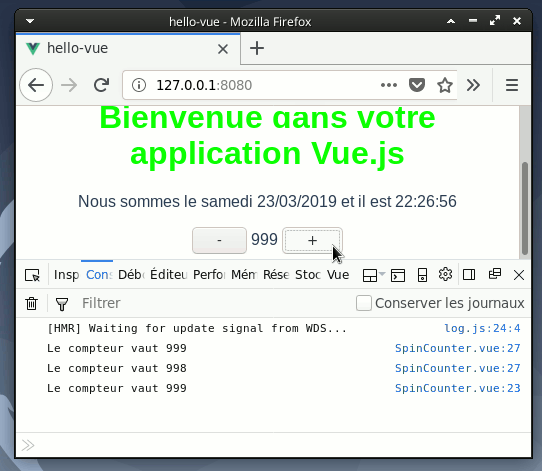
Nous souhaitons maintenant créer un composant permettant d'incrémenter et de décrémenter une valeur. Ce nouveau composant s'appellera SpinButtonCounter.
Créez ce nouveau composant en vous inspirant du code de l'exercice précédent :

Essayez de le faire par vous-même, mais si jamais vous bloquez ou hésitez, vous pourrez cliquer pour apercevoir une solution pour le template de ce nouveau composant.
<template>
<div>
<button @click="decrement">-</button>
<span> {{ count }} </span>
<button @click="increment">+</button>
</div>
</template>
Exercice 5 • Ajouter de la navigation avec Vue Router
Nous allons maintenant mettre en place un principe fondamental des applications web monopage : le routage. Le routage va permettre de changer le composant chargé dans la page principale, ce qui permet de reproduire un comportement de navigation entre pages, mais sans demander de nouvelle page : c'est uniquement le contenu de la page qui va être rechargé.
- Effacez le contenu du fichier App.vue et remplacez par le code suivant qui contiendra la balise <router-view/> :
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {name: 'app'
}
</script>
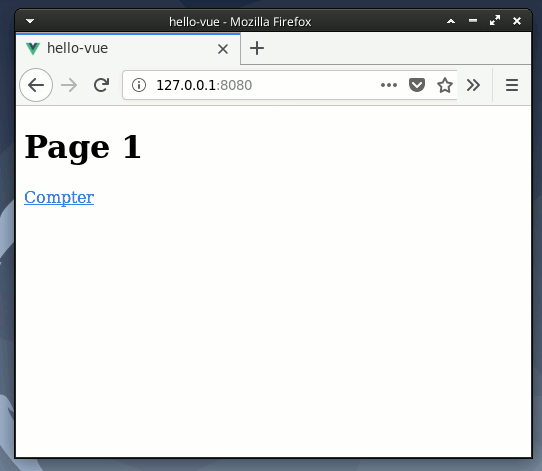
Enregistrez le fichier - Créez un nouveau fichier HelloPage1.vue dans le répertoire « src/components/ ». Ce composant contiendra uniquement un titre et un lien vers /cpt. Copiez le code suivant dans le fichier :
<template>
<div id="app1">
<h1>Page 1</h1>
<p><router-link to="/cpt">Compter</router-link></p>
</div>
</template>
<script>
export default {name: 'HelloPage1'
}
</script>
Enregistrez le fichier - Créez un nouveau fichier HelloPage2.vue dans le répertoire « src/components/ ». Ce composant contiendra uniquement un titre et un bouton compteur. Copiez le code suivant dans le fichier :
<template>
<div id="app2">
<h1>Page 2</h1>
<p><SpinButtonCounter/></p>
</div>
</template>
<script>
import SpinButtonCounter from './SpinButtonCounter.vue'
export default {name: 'HelloPage2',
components: {SpinButtonCounter
}
}
</script>
Enregistrez le fichier - Mettons en place le routage dans le fichier principal src/router/index.js (créer avant le nouveau répertoire src/router/) :
import VueRouter from "vue-router";
const routes = [
{path: "/",
name: "HelloPage1",
component: require('@/components/HelloPage1.vue').default},
{path: "/cpt",
name: "HelloPage2",
component: require('@/components/HelloPage2.vue').default,},
{path: "*",
redirect: "/",
},
];
const router = new VueRouter({mode: "history",
base: process.env.BASE_URL,
routes,
});
export default router;
- Enregistrez le fichier
- Puis, dans le fichier main.js, ajouter les trois lignes suivantes :
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import router from './router'
et l'insérer dans le composant principal en ajoutant router, avant la ligne render: ... dans la création de la vue. - Enregistrez le fichier
- Allez sur le bureau № 2, affichez la console du navigateur web, puis cliquez sur le lien :

 Remarque : Utilisez la fonctionnalité « Page précédente » du navigateur web pour revenir en arrière
Remarque : Utilisez la fonctionnalité « Page précédente » du navigateur web pour revenir en arrière
Remarque : Essayez de demander directement la page http://127.0.0.1:8080/cpt au navigateur web : ça fonctionne !
Exercice 6 • Ajouter facilement et rapidement encore de nouveaux composants
En nous inspirant du bouton compteur ButtonCounter, nous allons créer un nouveau composant Vue.js de tirage aléatoire. Nous verrons que la fonction de tirage aléatoire Math.random() par défaut n'est pas très satisfaisante : nous en utiliserons alors une meilleure, provenant du paquetage externe seedrandom créé par David Bau.
- Créons un nouveau composant de « bouton aléatoire ». Le tirage sera effectué entre deux bornes min et max définies en paramètre du composant par ses propriétés « props ». Cette version utilisera Math.random(). Copiez le code suivant dans un nouveau fichier ButtonAlea.vue :
<template>
<button @click="randomize">{{ value }}</button></template>
<script>
export default {name: 'ButtonAlea',
props: {min: {type: Number, default: 0},max: {type: Number, default: 10}},
data: function () {return {value: 0
}
},
methods: {randomize() {this.value = Math.floor(Math.random() * (this.max - this.min + 1)) + this.min
}
},
mounted: function () {this.randomize()
}
}
</script>
- Créons un nouveau composant « HelloPage3 » qui définira trois boutons aléatoires, effectuant des tirages entre 1 et 6. Copiez le code suivant dans un nouveau fichier HelloPage3.vue :
<template>
<div id="app3">
<h1>Page 3</h1>
<p><ButtonAlea :min="1" :max="6" /></p>
<p><ButtonAlea :min="1" :max="6" /></p>
<p><ButtonAlea :min="1" :max="6" /></p>
</div>
</template>
<script>
import ButtonAlea from './ButtonAlea.vue'
export default {name: 'HelloPage3',
components: {ButtonAlea
}
}
</script>
- Ajoutons un routage vers ce nouveau composant « HelloPage3 » dans le fichier src/router/index.js :
path: '/des',
component: require('@/components/HelloPage3.vue').default - Ajoutons un lien vers /des depuis le composant « HelloPage1 » dans le fichier HelloPage1.vue :
<p><router-link to="/des">Lancer les dés</router-link></p>
- Allez sur le bureau № 2, affichez la console du navigateur web, puis testez :


La génération aléatoire est plutôt insatisfaisante : les nombres se répètent souvent de manière consécutive.
Améliorons cela en utilisant une meilleure fonction de génération de nombres aléatoires de David Bau :
- Modifions le code du « bouton aléatoire » dans le fichier Alea.vue :
- Au début de la section <script/>, ajoutez :
var seedrandom = require('seedrandom');var rng = seedrandom();
- Dans la méthode randomize(), remplacez Math.random() par rng() :
this.value = Math.floor(rng() * (this.max - this.min + 1)) + this.min;
- Au début de la section <script/>, ajoutez :
- Allez sur le bureau № 2, affichez la console du navigateur web, puis testez de nouveau.
Exercice 7 • Afficher des données dans Vue.js
Nous allons utiliser la directive Vue.js v-for pour afficher les éléments d'un tableau :
- Créons un nouveau composant « HelloPage4 », dans un nouveau fichier HelloPage4.vue, qui définira, dans les données (c.-à-d., un bloc data:) de sa section <script/>, le tableau suivant :
species: [
{"id": "1",
"nom": "Roitelet huppé",
"nbr": 0
}, {"id": "2",
"nom": "Bruant des roseaux",
"nbr": 10
}, {"id": "3",
"nom": "Butor étoilé",
"nbr": 15
}, {"id": "4",
"nom": "Héron pourpré",
"nbr": 15
}, {"id": "5",
"nom": "Mésange noire",
"nbr": 5
}, {"id": "6",
"nom": "Moineau friquet",
"nbr": 0
}
]
et qui affichera dans sa section <template/> le tableau suivant :<table>
<tr><th>Espèce</th><th>Comptage</th></tr>
<template v-for="specie in species">
<tr v-bind:key="specie.id" ><td>{{ specie.nom }}</td><td><ButtonCounter :start="specie.nbr" /></td></tr></template>
</table>
- Pour pouvoir utiliser le composant ButtonCounter, ajoutez l'import de ce composant et ajoutez le aussi dans la liste des "components".
- Ajoutons un routage vers ce nouveau composant « HelloPage4 » dans le fichier src/router/index.js :
path: '/birds',
component: require('@/components/HelloPage4.vue').default - Ajoutons un lien vers /birds depuis le composant « HelloPage1 » dans le fichier HelloPage1.vue :
<p><router-link to="/birds">Compter les oiseaux</router-link></p>
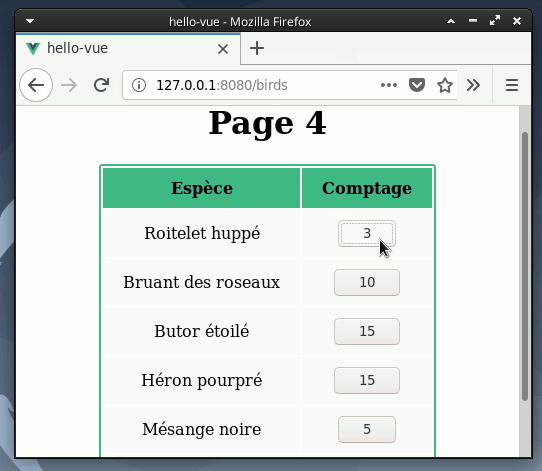
- Allez sur le bureau № 2, affichez la console du navigateur web, puis testez :


Terminons en donnant un peu de style !
- Ajoutez à la fin du fichier HelloPage4.vue par exemple :
<style>
#app4 h1 {text-align: center;
}
#app4 table {margin: 0 auto;
border: solid 2px #42B983;
border-radius: 3px;
text-align: center;
}
#app4 th {background-color: #42B983;
}
#app4 td {background-color: #F9F9F9;
}
#app4 th, #app4 td {min-with: 120px;
padding: 10px 20px;
}
</style>
- Testez le résultat :